Demo Popup Window
Using javaScript open popup window
preview popup window
<a href="https://www.html-code-generator.com/" id="open-popup">open popup</a>
<script>
const id_open_popup = document.getElementById("open-popup");
id_open_popup.addEventListener("click", function(event){
event.preventDefault();
let url = this.href;
let window_size = 'width=800,height=500,left=0,top=0';
popupWindow = window.open(url, 'myWindow', window_size);
});
</script>Center screen popup window
preview center popup window
open center popup<a href="https://www.html-code-generator.com/" id="open-center-popup">open center popup</a>
<script>
const id_center_open_popup = document.getElementById("open-center-popup");
id_center_open_popup.addEventListener("click", function(event){
event.preventDefault();
const url = this.href;
const width = 800;
const height = 500;
const left = (screen.width - width) / 2;
const top = (screen.height - height) / 2;
const window_size = 'width='+width+',height='+height+',left='+left+',top='+top;
popupWindow = window.open(url, 'myWindow', window_size);
});
</script> HTML CSS Rainbow TextHTML
HTML CSS Rainbow TextHTML
 CSS TriangleCSS
CSS TriangleCSS
 Bootstrap Button GeneratorBootstrap
Bootstrap Button GeneratorBootstrap
 jQuery Tabs GeneratorJQuery
jQuery Tabs GeneratorJQuery
 JQuery Accordion Menu GeneratorJQuery
JQuery Accordion Menu GeneratorJQuery
 List of All Countries in JSONJavaScript
List of All Countries in JSONJavaScript
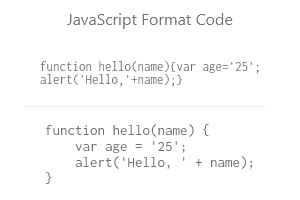
 JavaScript FormatJavaScript
JavaScript FormatJavaScript
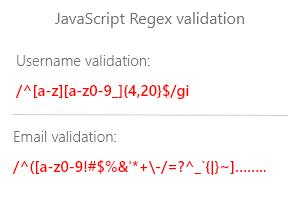
 JavaScript Regular expression validationJavaScript
JavaScript Regular expression validationJavaScript
 CSS Reflections GeneratorCSS
CSS Reflections GeneratorCSS
 CSS Multiple Text ShadowCSS
CSS Multiple Text ShadowCSS