SVG And Image to Data URI Base64 Conversion
Contents
Convert Your Images to Base64 Easily
Upload images or SVG files directly from your device for instant Base64 conversion. You can also paste plain SVG code or HTML text here to convert it to Base64 format.
What is Base64 Encoding?
Base64 encoding is a way to represent binary data (such as images) as text. This allows images to be embedded directly into HTML, CSS, and JavaScript code.
How To Use This Tool
- Select the option to upload an image or paste SVG code.
- Choose an image from your computer or paste the SVG code.
- Select your preferred output format: HTML image tag, CSS code, or Data URI string.
- Copy the generated code and paste it into your webpage.
- Click the button 'run code' preview the base64 converted image
Supported file formats
We support the following image and SVG file types:
- JPEG (jpg, jpeg)
- PNG
- GIF
- BMP
- WebP
- SVG
- ICO
File Size Limitations
The maximum file size limit for conversion is 5 MB. Recommended file size: 1 MB or less for optimal performance
Upload Image
Note: We do not upload your photos to the server; All processing occurs locally in your browser.
SVG to Base64 Data URI Converter
Pate SVG inline code here. You can use SVGs as CSS background images
Paste SVG code here
Output Format
You can convert this URI code into an image tag and a CSS background image code. Select output code type.
<img src="data:image/png;base64,j4AAQS...">.data-image {
background-image: url('data:image/png;base64,/9j/j4AAQS...);
}data:image/png;base64,j4AAQS...The result of Base64 encoding will appear here
How Does it Work?
When you convert an image or SVG to a data URI, the file is encoded using Base64 encoding. This creates a string of characters that represents the file's contents. This string is then inserted into your code, allowing the file to be displayed or used without the need for an external request.
Data URI Explanation

What is a Data URI?
A data URI (Uniform Resource Identifier) is a way to embed small files, like images or SVGs, directly into your HTML, CSS, or JavaScript code. Instead of linking to an external file, the file contents are encoded and included in the code itself.
Example of a Data URI
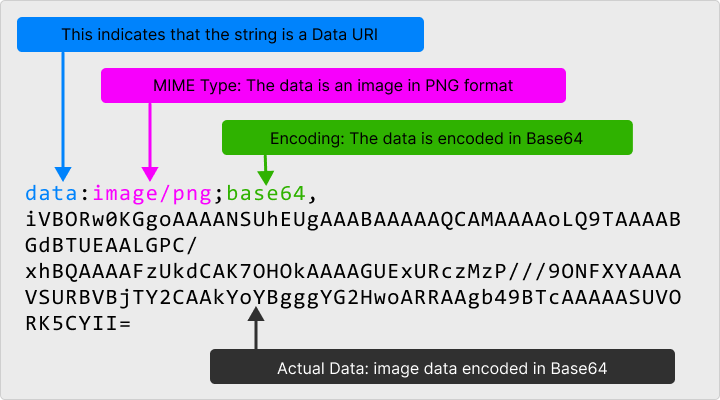
Here is an example of a data URI that embeds a small PNG image.
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAGUExURczMzP///9ONFXYAAAAVSURBVBjTY2CAAkYoYBgggYG2HwoARRAAgb49BTcAAAAASUVORK5CYII=Usage of Data URI
1. In HTML Image
To display an image in HTML using a Base64 encoded image Data URI, you can simply include the encoded image data directly in the src attribute of the <img> tag.
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAGUExURczMzP///9ONFXYAAAAVSURBVBjTY2CAAkYoYBgggYG2HwoARRAAgb49BTcAAAAASUVORK5CYII=" alt="checkerboard pattern">2. In CSS Background Image
You can use Data URIs in CSS for embedding background images. Here is an example:
body {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAGUExURczMzP///9ONFXYAAAAVSURBVBjTY2CAAkYoYBgggYG2HwoARRAAgb49BTcAAAAASUVORK5CYII=");
}How It Works
When this Data URI is used in a web page, the browser decodes the Base64 string and interprets it as the image data for a PNG file. The result is that the image can be displayed directly from this string without needing to download it from a server.
Although data URIs can provide many benefits, they also have some notable disadvantages
Advantages of Data URIs
- Reduced HTTP Requests: By embedding files directly into your code, you reduce the number of HTTP requests needed to load a page, resulting in faster load times.
- Improved Performance: Data URIs can improve page performance by eliminating the need for external file requests.
- Increased Security: Data URIs can help prevent malicious external files from being loaded onto your page.
Disadvantages of Data URIs
- File Size: Data URIs can increase the size of the HTML or CSS file, especially when embedding large files.
- Readability and Maintenance: Embedding large amounts of data directly in HTML or CSS can make the code less readable and harder to maintain.
- Base64 Encoding Overhead: Encoding files increases their size by 33%.
Common Use Cases
- Inline Images: Use data URIs to embed small images, like icons or logos, directly into your HTML or CSS.
- SVGs: Convert SVGs to data URIs to include them in your code without external requests.
- Email Signatures: Use data URIs to include images in email signatures without linking to external files.
- Web Applications: Use data URIs to improve performance and security in web applications.
How to Decode Base64 Code Back to Original
This tool can convert decode base64 or data URIs back to original code, which is very helpful. This makes it easier for developers and designers to quickly access and understand the hidden content in these URIs.